TEASPRESSA
TEASPRESSA
TEASPRESSA is an E-commerce tea website that found a way to brew tea the same way as coffee while getting the same bold coffee flavor and just as much caffeine without having to deal with the jitters and crashes that coffee produces.
Timeline: 2 months
Tools: Figma, Figjam, Google docs, ADobe XD
MY ROLE: LEAD UI Designer, RESEARCHER
This case study explores the redesign of a Shopify e-commerce website, "TEASPRESSA," specializing in a tea brewing experience similar to coffee without the negatives of coffee. The project's goal was to improve user experience (UX), increase conversion rates, and boost customer satisfaction.
Overview
Background
TEASPRESSA noticed a decline in sales and received customer feedback about the difficulty of navigating their website. The management decided to revamp the website focusing on UX to retain customers and attract new ones.
Objectives
Simplify Navigation: Improve user experience by enhancing product search and browsing capabilities.
Upgrade Product Pages: Enhance product information and visuals for better decision-making.
Streamline Checkout: Optimize the checkout process to minimize cart abandonment rates.
Mobile-Friendly Design: Ensure seamless browsing and purchasing across all devices with responsive design.
REsearch and analysis
In the interviews conducted for the case study on optimizing TEASPRESSA, I engaged with a diverse pool of participants, including tea enthusiasts, casual tea drinkers, and potential customers. The questions delved into their preferred tea varieties, reasons for visiting tea websites, challenges they faced in finding information or making purchases, and their overall expectations regarding user experience. This approach aimed to gather valuable insights that could inform website optimization strategies, such as improving content organization, navigation, and integrating features to enhance the user's tea exploration and shopping experience.
Interviews
Interview Questions:
What are the main pain points or challenges users currently experience when browsing or purchasing tea products on TEASPRESSA?
How can we highlight the unique selling points of this tea brewing method on TEASPRESSA to attract and engage potential customers?
What kind of information and content would customers find most valuable when making a purchasing decision for TEASPRESSA?
Are there any specific design elements or functionalities that should be included or improved upon to enhance the user experience of TEASPRESSA?
What strategies can be implemented to increase customer retention and encourage repeat purchases for TEASPRESSA?
Analyzing website analytics is crucial in identifying pain points in the user journey for TEASPRESSA. By diving into data such as page views, bounce rates, and conversion rates, we can pinpoint areas where users may be encountering obstacles or frustrations. For example, high bounce rates on certain product pages could indicate a need for clearer product information or more compelling visuals. Similarly, an analysis of the checkout process might reveal friction points that lead to cart abandonment, such as a cumbersome form or lack of payment options. By leveraging analytics tools and interpreting the data effectively, we can uncover actionable insights to optimize the user experience, improve conversion rates, and ultimately enhance the success of TEASPRESSA.
website analytics
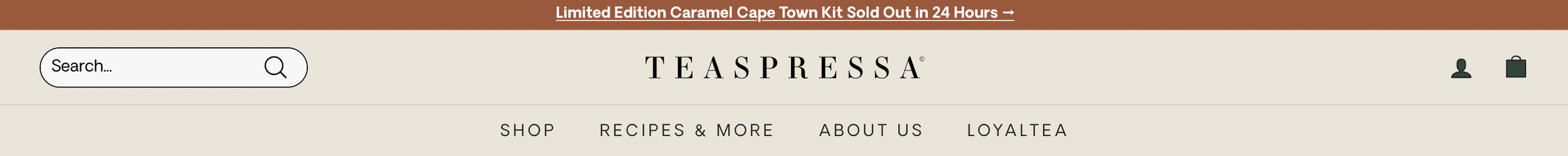
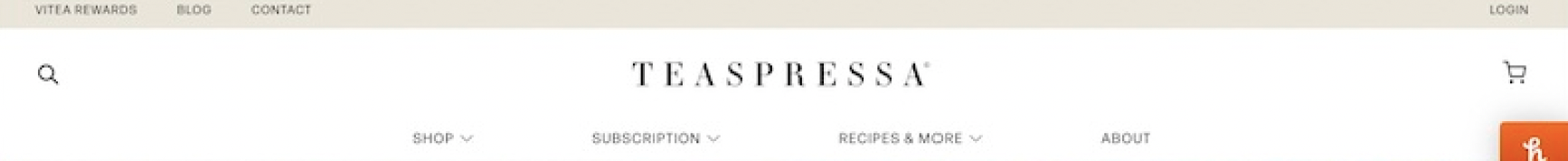
NAVIGATION
One of the first iterations completed for TEASPRESSA is the nav bar. Based on interviews and surveys it was necessary to update the Nav bar to help with the consistency and overall content discovery.
Here is a look at the updated Navigation bar…
UPDATED
ORIGINAL
WHAT CHANGED??
A more clear and concise Sub Nav
Cleaned-up drop-down Navigation
Expanded search bar creating more visibility for customers
new colors allowing a more defined color hierarchy as well as forming a greater brand identity
PRODUCT DESCRIPTION
Another change that was made was the Product Description cards. I decided to simplify the cards based on interviews to make the product more scannable for the user to be able to receive more information in a shorter time frame, Also creating shorter summaries creates more engagement for all users whether they’re mobile or desktop they can receive the information the same.
ORIGINAL
UPDATED
WHAT CHANGES DID I MAKE AND WHY?
Attention Span: Changing the description from a large paragraph style body to single-word phrases so that the customer gets the product information at peak interest level without getting overwhelmed by excessive information.
Conversion Rates: The picture/video-focused product cards also help with Concise and impactful product summaries that have been shown to improve conversion rates.
Mobile Optimization: creating definitive card-style product cards can help with responsive design, ensuring that product cards are easily accessible and usable on smartphones and tablets can positively impact SEO performance.
Visual Hierarchy: Changed the color of the cards and background to outline the products themselves and separate them as a whole.
I Added reviews for the homepage felt crucial because having reviews builds trust, increases credibility, and influences purchase decisions. Positive reviews act as social proof, reassuring visitors about product quality and reliability, and the negative ones help TEASPRESSA grow and find faults which can be just as important.
REVIEWS/TESTIMONIALS
Updated
Updated
Some of the key changes made to the homepage are….
New color palette that gives TEASPRESSA more identity and hierarchy.
Clear product description cards that allow the customer to scan quicker and more effectively.
Updated Nav Bar for easier navigation.
Review section so that TEASPRESSA gives off a sense of security and trust with its clients.
Live updates on reviews so users can see the most recent and relevant information on the product they are interested in.
HOMEPAGE CHANGES OVERVIEW
ABOUT ME
A good about me section is valuable to instill trust and connection for a company like TEASPRESSA. In the About Me section you get the chance to meet ALLISON and get a glimpse into her journey and values, which can give the user a sense of connection as well as humanize TEASPRESSA.
I worked on Enhancing product pages for TEASPRESSA, which is crucial for providing a seamless and compelling shopping experience. Detailed product descriptions, clear imagery showcasing the teas' flavors and brewing methods, and informative content about health benefits and Nutrient and Ingredient Descriptions can educate and engage customers effectively. Streamlining the checkout process, and optimizing product pages for mobile devices can improve user satisfaction and increase conversion rates. By focusing on enhancing product pages, TEASPRESSA can differentiate its teas, build customer trust, and drive sales in a competitive e-commerce market.
ENHANCING Product Pages
Detailed product pages are essential for TEASPRESSA Because they provide customers with comprehensive information about each Product TEASPRESSA has to offer. A few key pieces I made sure to emphasize in the description pages were nutrition and ingredients, how to use section, what is included in the purchase, benefits, reviews, pairings, and a short direct description of the product itself.
DETAILED PRODUCT DESCRIPTION:
HERE’S WHAT I DID.
Condensed page description to create a more fluid and digestible description of the product being viewed
Implemented an accordion nav to compress and free up space making
Created a pairing chart to show customers which flavors blend well
Added clear and larger imagery
Put serving sizes on PDP to make it easy to find
OPTIMIZING CHECKOUT PROCESS
One of the most important pieces to creating a successful E-Commerce website is having an easy, fluid checkout process which is why this was one of the bigger parts that I stressed for TEASPRESSA. The checkout process represents the final step in a user's journey, where they transition from browsing products to completing a purchase. By streamlining the checkout flow, businesses can minimize cart abandonment rates and increase conversions. A smooth checkout is vital for increasing repeat customers and for TEASPRESSA to build trust for its clients and potential clients. Here are a few parts of the checkout That I upgraded and why.
I Put together a 3 total page Checkout process to ensure a quick and professional checkout process. Which was stressed to me based on my user interviews. Here is a Video of the checkout..
By streamlining and simplifying the checkout process I was able to drop cart abandonment rates by simply addressing common pain points such as unexpected costs, complex checkout forms, or lengthy loading times, as well as optimizing User Experience by making the checkout more user-friendly with clear CTA’s, creating a new intuitive design, and emphasizing mobile responsiveness.
mobile design
With mobile E-commerce purchases making up 60% of total online purchases, I knew that it was vital to make a mobile responsive design. By prioritizing mobile responsiveness and user experience, TEASPRESSA ensures that mobile users can easily navigate through their product offerings, add items to their carts, and complete purchases effortlessly.
I built out TEASPRESSA's mobile design to ensure a competitive edge in the e-commerce market, as it contributes to improved search engine rankings, enhances brand perception, and attracts and retains more customers. In a landscape where convenience and speed are paramount, providing a smooth and intuitive mobile experience is crucial for TEASPRESSA to effectively engage with customers, drive conversions, and foster long-term loyalty. I made sure that the mobile version was just as appealing and informational as the mobile so that the user felt a sense of trust and professionalism throughout any platform that they chose to experience TEASPRESSA with.
TESting
I started my testing by recruiting interviews with current users and non-users to check TEASPRESSA’s functionality and responsiveness.
(UX) Testing: I completed UX testing by recruiting the target audience for TEASPRESSA, I then created scenarios for the users and had them complete different tasks, While conducting tests I made sure to have 1 on 1 testing sessions and observe user’s natural interactions with TEASPRESSA. I gathered data and made iterations based on what was being said.
Functionality Testing: I conducted Functionality testing by creating user flows and scenarios that are typical for TEASPSRESSA and made sure that they were all running and functional.
Performance Testing: I started performance testing by Measuring and recording performance metrics such as page load time, server response time, and resource loading times across different pages and functionalities of the website.
Accessibility Testing: I completed accessibility testing by Evaluating color contrast to ensure that text and interactive elements have sufficient contrast against their background colors. I then used a 3rd party to ensure complete compatibility for all users on any device.
Post-launch analytics
HEre are the numbers
Boosted Total sales by
Total orders since re-launch
Average order value went up from … to ….
increased returning customer rate to
Site load time decreased to.
Balance rate is now at
Dead clicks taken down to …. compared to the orignal ….
Since implementing all these changes for TEASPRESSA We found the website to have a boost in almost every area from sales to loading times. CRO thrives on a foundation of good UX design. By prioritizing customer satisfaction through a user-centered approach, We created a smooth and enjoyable experience that naturally led to higher conversion rates and a thriving TEASPRESSA.
CHECKOUT SOME MORE WORK!